Analyze with AI
Get AI-powered insights from this Mad Devs article:
Cross-platform technologies are becoming more and more popular. And if not actively replacing native solutions, they are confidently living in parallel with them. But for all the advantages of cross-platform solutions, why have their popularity in the mobile segment become stable only now? Why have React Native and Flatter become a better foundation for many companies and their applications than native solutions? What are the advantages and disadvantages of React Native and Flatter to each other? And which is better than React Native or Flatter for your application?
Thanks to all these and many other questions we'll cover in this article, you'll get comprehensive information about React Native and Flatter. Enjoy reading it!
A bit of history
In fact, cross-platform solutions have always been an integral part of information technology. But their popularity and success have been like an ocean, where the waves push them to the sky and lower them to the very bottom. So only a few solutions that were too good to fall remained afloat. And even among them, many were not immediately on the wave of success.
For example, when the technological giants only began to emerge, each sought to develop its own software and hardware platform. Each of them had its own standards, which were incompatible with other platforms. The gap between them became larger and larger, and creating programs for each platform became more and more difficult and expensive. Of course, this kind of approach gifted and continues to gift us with amazing technology. But even the most amazing technology like Unix has its equalizer like Richard Stallman and Linus Torvalds, who make the internal standard universal.

Or for example, Steve Jobs, in his desire to preserve the approach that gave us the amazing iPod, iPhone, and iPad, actively promoted the Web apps and provided great tools for their development long before their current popularity. However, later Apple heeded the demand for the ability to install native apps, resulting in the AppStore. Its success for the company itself and its user-friendliness really changed the company's priorities, and they started to push harder and harder at proprietary technologies. But here also began to come to their equalizers.
The first such equalizer was the creation of PhoneGap by Nitobi in 2011. It was later acquired by Adobe, which turned it into Cordova. Cordova is a cross-platform open-source mobile app development environment. It allowed you to write apps using HTML, CSS, and JavaScript, converting them into code that interacted with the platforms' APIs. Sure, it provided cross-platform interoperability, but the platforms still treated it as a web element and, in essence, was neither a full web nor a fully native app.
A bit later, Microsoft made their answer in the form of Xamarin, which got a lot of popularity. Xamarin is an open-source mobile app development platform later incorporated into Visual Studio. Xamarin allowed you to use C# to write business logic. Instead of HTML and CSS, it offered its markup language, XAML, which maps to the visual elements of the corresponding operating system. These were already much more deserving of being called naive cross-platform applications.
But the real equalizers were destined to appear a little later, each of which also took the previous approaches and greatly surpassed them. Let's move on to this story's heroes, React Native and Flutter.
What is React Native?
React Native is a cross-platform open-source framework that Facebook created in 2015. It is in some ways a successor to the Cordova approach, providing the ability to write JavaScript and TypeScript code using platform APIs.
React Native quickly gained a lot of popularity and received a lot of support not only from a rapidly growing community but also from many tech giants. Popular applications written in React Native are known to everyone, such as Facebook, Facebook Ads, Walmart, Bloomberg, Instagram, Uber Eats, Pinterest, etc.
What is Flutter?
Flutter is a software development kit and open-source framework created by Google in 2017. In turn, it can be considered the heir to the Xamarin approach, as it provides its own broad set of tools for creating applications. This includes the Dart programming language, the Flutter engine, the Foundation library, Widgets, and additional Flutter DevTools.
Flutter has been gaining popularity, though more slowly but surely, for reasons we'll discuss later. However, it was also gaining a strong community and the support of many technology giants, such as . It also became the basis for many popular applications, such as Google Ads,
Xianyu by Alibaba, Hamilton, Pay N Park, etc.
Flutter vs React Native: Philosophy
It is necessary to understand the philosophy of each technology to make decisions based on what they are, from architectural features to the reasons for popularity. As stated earlier, each technology is the successor of some approach and therefore carries certain principles that determine the development's direction.
React Native philosophy
React Native offers the fastest and easiest entry into mobile development, putting a lot of emphasis on those who already know JavaScript. Here, it's about moving into a new field at the expense of existing knowledge and skills. React Native provides a broad but not exhaustive functionality for mobile app development and is a good way to do so, rather than a separate platform that gives exhaustive capabilities and requires separate learning.
Flutter philosophy
On the other hand, Flutter offers a powerful new platform with a comprehensive set of tools for cross-platform development. It is more aimed at those who are interested in cross-platform development and are looking for a solid solution that they can confidently bet on. Of course, it requires a separate study but also gives really wide possibilities and great prospects.
Flutter vs React Native: Architecture
As stated earlier, Flutter and React Native pursue different approaches to building the architecture of their own projects. Of course, both solutions have been evolving in all aspects for a long time. But the difference in architecture is still a fundamental difference that essentially affects both the process and the result of each project's development. So let's take a closer look at the architecture of each to get a deep understanding of the potential and perspectives of Flutter and React Native.
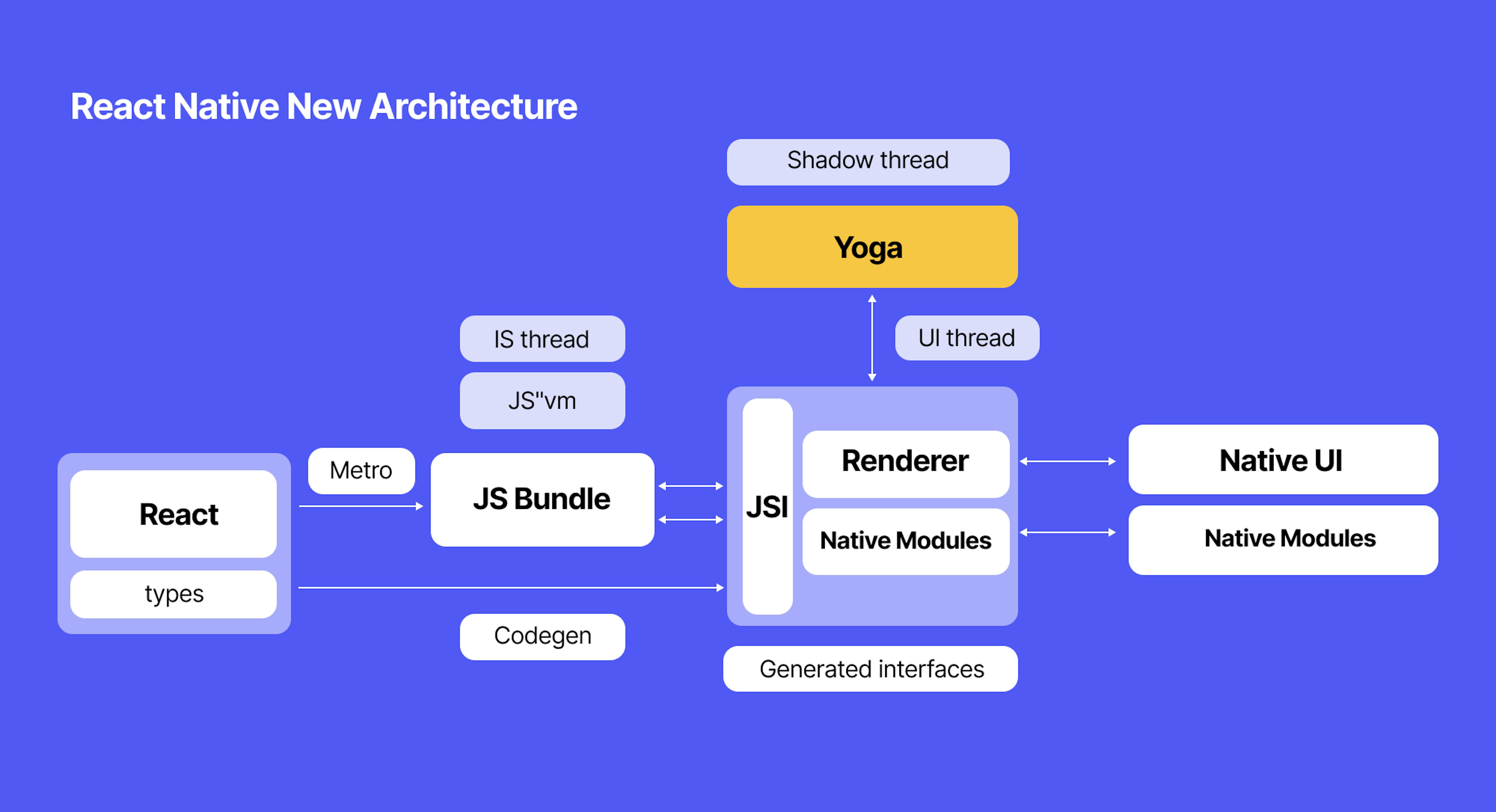
React Native architecture
React Native uses the Flux architecture, whose components access the platform's native components. However, to provide access to native components, a runtime environment called JS Bridge is used, where JavaScript code is compiled into machine code at runtime. Building multiple levels of abstraction allows native applications to be written in almost pure JavaScript, which is an invitation to many developers in mobile and desktop development with years of experience using it.

However, JavaScript is an interpretive programming language with dynamic typing and is ambiguous to object-oriented programming. This carries its traditional advantages and disadvantages, which in native development show up most prominently.
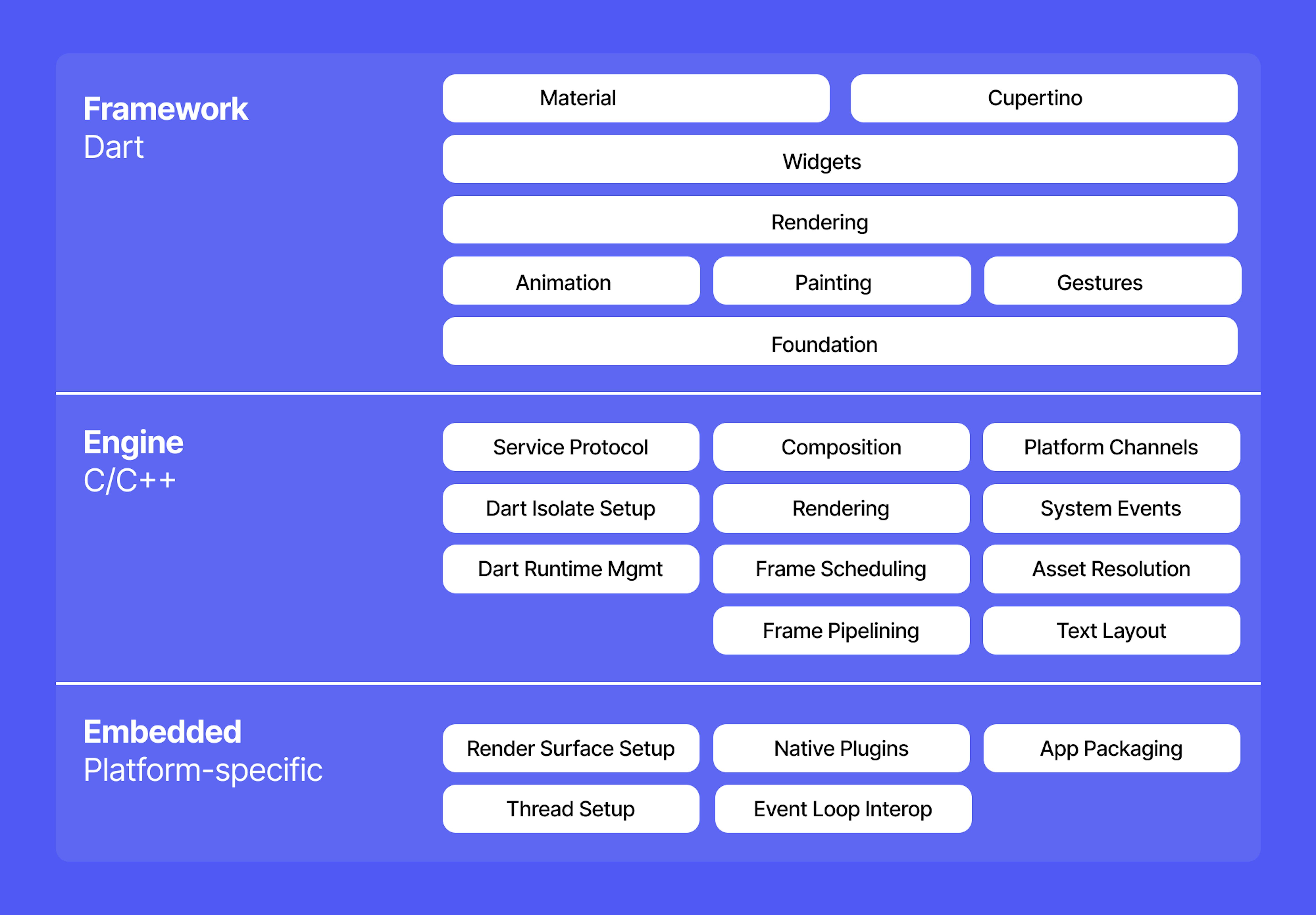
Flutter architecture
Flutter took a different approach in which it created its own set of development tools. Flutter uses the Dart strong typing language, with a JIT and AOT compilation capabilities that supports all programming paradigms, including object-oriented in a complete way. Dart has its own modules, from Material and Cupertino for Android and iOS UI to the fast graphics engine Skia, written in C++ and ,any else. Although this makes Dart a more extensive language, it contains more of the necessary components and provides direct access to them.

Flutter vs React Native: Performance
Is React Native faster than Flutter? Based on what was previously stated, the obvious answer is no. Of course, modern devices are so powerful, and the solutions are so advanced that average users may not even notice the difference between an application written in Flutter or React Native. But still, on average, there is a difference, and the reasons are based on the architectures we spoke about earlier. Let's see it in detail.

React Native performance
React Native uses the JavaScript language and its execution environment JSBridge. That is, we have a language that is not inherently fast. Yet, we have an additional level of abstraction, which wastes some of the device's computing power while the application is running. Of course, there are ways to speed up the application using parts of native code in the case of touch events, notifications, and others. But this already slightly distorts the purpose of React Native, which is designed to allow developers to write native applications in JavaScript and use it only when necessary.
There's another important point that comes out of this. Since React Native uses multiple levels of abstraction to interact with native platform components and can also use native code, applications written in it can be highly dependent on changes in the platform system. That is, an application like this can require a lot more attention to component compatibility, especially with system updates, and risks creating a bad experience if it's ignored.
Flutter performance
Of course, Flutter performs better in this aspect because of its architectural features. The Dart language is strong typed and compiled, which traditionally gives it great performance as other languages of this type. Also, the larger number of built-in components, direct access to them, and fast graphics engine significantly increase performance.
Accordingly, Dart does not need to use native code, does not require constant compatibility with native system components, and has backward compatibility with earlier versions of operating systems.
Flutter vs React Native: Developers productivity
How quickly applications, tests, and updates are developed can play a key role in an application's value and investors' generosity. And this speed is directly related to developer productivity and how comfortable and enjoyable they are working with the language and platform.

Of course, many other factors play a huge role here, so it's hard to estimate the exact average productivity. But if we take developers who are approximately equal in experience and other parameters, then for the reasons mentioned below, development in Flutter can be faster than in React Native. Let's take a look at what can influence this.
React Native developer productivity
Regarding React Native, developer productivity is the hardest thing to assess. Here we are talking about a fairly simple and very familiar to many people JavaScript programming language. Therefore, experienced web developers will not have great difficulty learning React Native and will quickly open up the world of mobile development. Such developers will be most comfortable, and their productivity will be quite high.
Developers can use any convenient for themselves third-party IDE, supporting writing applications on React Native, which are quite a lot. Developers can also use many different services to test their applications. In the right hands, all this freedom is extremely flexible and allows for extreme productivity. But in the hands of the inexperienced, such an abundance of tools from different sources can only take up a large amount of time.
Flutter developer productivity
Regarding Flutter, productivity is a bit easier to assess because there are fewer variables. The big plus in developing on Flutter is that it provides a huge number of its development tools from the box, from built-in components to its development and testing environment, a set of widgets, and so on. That is, not only do the applications themselves work seamlessly, but their development itself is the same.
Also, Flutter provides hot reload function in testing tools to immediately test changes to the interface, which saves a huge amount of time and works well in conjunction with other proprietary tools. React Native also has this feature, but it may work slightly differently depending on the IDE you choose.
However, this applies to experienced developers because for inexperienced developers, Flutter is a completely separate platform, and Dart is a completely new language, so it all takes getting used to. But with equal developer experience, Flutter development will be much faster.
Flutter vs React Native: Development costs
The development cost is made up of many direct and indirect factors, many of which we have already announced. Taking them all into account is quite difficult in general because each case is quite individual. However, let's consider in detail what may affect it in this or that case.

And if you have a good idea for an application, the best thing to do is to get expert advice, for example, from us at Mad Devs. We offer a full development cycle of native and cross-platform applications for any complexity and task. We cover such stages as design, active development, various types of testing, and quality maintenance. Follow the link and see how great our solutions and high expertise are.
React Native development costs
So React Native allows you to write almost pure JavaScript and TypeScript, which is a huge advantage for so many developers. But React Native is highly dependent on the JavaScript execution environment, which in turn is highly dependent on platform-specific system updates. As a result, this can affect the compatibility of proprietary and native modules and require either a more complex development design or frequent changes to the project.
Moreover, it is more time-consuming because changes made for one platform can affect the other, requiring special attention and double testing. And in the absence of its powerful testing tools and possible dependence on third-party tools for this also complicates the testing process.
Also, React Native doesn't have good CI/CD documentation and requires third-party tools to deploy updates, which adds another dependency and complexity to development. Of course, all of this affects the cost of developing and maintaining applications written in React Native and shows up as the application gets larger and more complex.
Considering all of this, it's worth taking into account the hourly rate of React Native developers at various levels. If you take the average rate of $62/hour, just multiply that by how many developers and how long it will take you to create the app. It usually takes 3 - 4 developers and 1 - 2 testers to build an app fast enough.
The good news is that the React Native developer market is extremely large and diverse. It allows you, for example, to take one Senior Developer with 7 years of experience with React Native and another 5 years of web development before that. While for the other positions, you can hire good Middle developers with 2 to 4 years of React Native experience. And many more ways to put together a team depending on the anticipated complexity and length of the project or available budget.
Flutter development cost
In the case of Flutter, development can be cheaper for some reasons. To begin with, Flutter is not as dependent on system updates and platform components and therefore requires less testing. But of course, you can't do without testing, and here Flutter offers a powerful set of tools for that, allowing you to make your work more seamless and consistent.
Flutter also provides its tools for CI/CD and fairly good documentation for that, making supporting applications easier. Because Flutter provides a more comprehensive solution, it benefits greatly in terms of complexity and ease of development and support.
Although there are far fewer Flutter developers than React Native developers, this exclusivity does not make them more expensive. Because the first ones purposefully studied this technology and maybe even started with it, while the latter ones largely came from web development and have managed to work with a variety of technologies over the years.
The average cost for a Flutter developer is $52/hour. You will likely need about a few developers to develop an application on Flutter. Also, keep in mind that since Flutter is a more comprehensive solution, giving more tools for development and testing right from the box and requiring less testing in principle. This means you may need a slightly smaller number of developers and testers. For an average project, you may be quite enough to have 3 Flutter developers and 1 tester.
But there is a small nuance here: significantly fewer experienced Flutter developers. Both because Flutter itself came later and because Flutter wasn't a call for web developers. So the ability to put together a more adaptable team and a team with about 10 years of development experience is greatly reduced.
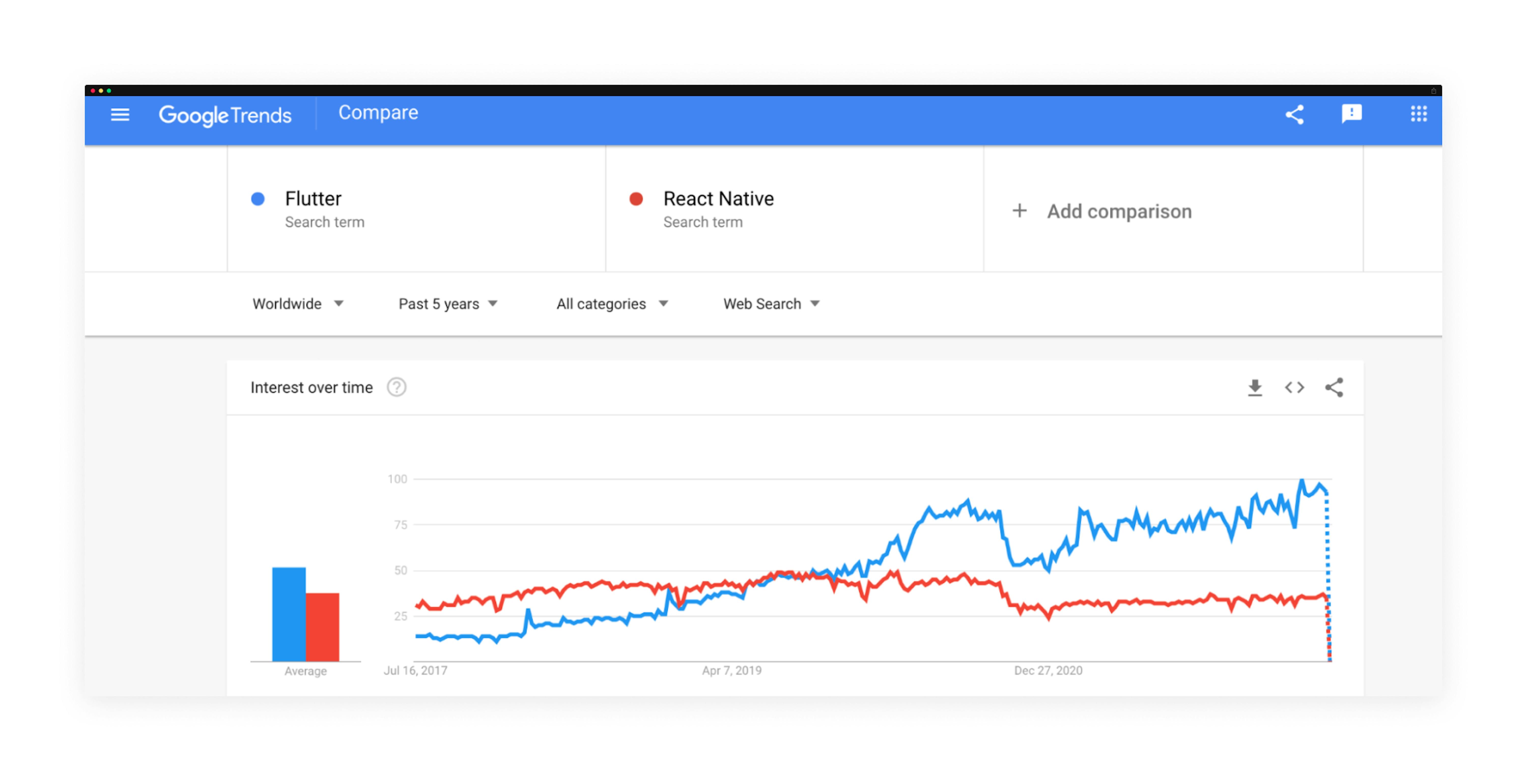
Flutter vs Rect Native: Popularity and community
All of the aspects discussed earlier greatly affect the popularity of each solution, as well as the size of the community. This needs to be understood because it can say a lot about the future of each solution.

React Native popularity
Of course, React Native's popularity has skyrocketed since its introduction and continues to hold up to this day. React Native's community has grown rapidly since its launch, and today it is very large. There's a lot of stable code and proven solutions, so any problems you might encounter have likely already been solved by someone else.
What can we say about the future of React Native? React Native may become more or less popular. Still, it will remain popular as long as it uses JavaScript and appeals to a large number of web developers interested in mobile development. React Native is firmly in place and won't go anywhere unless someone chooses the same approach and makes absolutely everything fundamentally better.
Flutter popularity
Flutter's popularity may not be that long or rapid, but it is extremely solid. And if you do a rough estimate, Flutter has surpassed React Native in popularity today. The Flutter community is not as large, and it takes longer to find answers to various complexities. However, as Flutter grows in popularity, so will its community.
What can we say about the future of Flutter? Flutter does not rely on existing popular languages or developer categories. They are betting on anyone interested in mobile development and need universal and quality tools in one solution. This approach is also highly appealing to a large number of developers, and it's likely that Flutter's growing popularity is no accident and will continue to grow.
Flutter vs React Native: Pros and cons
Well, let's draw a line under everything said before to answer the question, is React Native better than Flutter or not? With the main pros and cons of each solution. But it is worth noting right away that both solutions are excellent in their approach. However, this will allow you to evaluate which is better and understand what pros and cons are critical for you.

React Native pros and cons
React Native pros
- Lots of experienced developers and proven practices. React Native is a well-established technology that also uses previous years of experience by web developers. Many solutions and practices over the years have been brought to an incredibly high level.
- Large selection of developers. A very large number of developers with a wide variety of experience and salaries. You can sort out a very flexible team.
- Third-party plugin and library support. Many third-party solutions suit every need, from development environments to build and test services.
- Great community. Great community that has an answer for any question or problem.
React Native cons
- Good bridge for experienced developers but difficult for beginners. For inexperienced developers, React Native can be difficult because you need to know JavaScript, React, and React Native instead of just Dart and Flutter features in general.
- Lots of dependencies. An abundance of third-party helper tools and a big dependency on compatibility with native components make the application not so stable and require more testing.
- Expensive development. Developers are more expensive, as is the cost of development in general, due to the greater number of tests required.
- Not the best documentation. Documentation is not as detailed and complete compared to Flutter.
- Not the best performance. Not the fastest programming language, and additional abstraction layers take some of the performance away.
Flutter pros and cons
Flutter pros
- High performance. Because Dart is a compilable strong typed language, it is significantly more productive than JavaScript. It also gives direct access to its many built-in components and the powerful Skia graphics engine.
- Fewer dependencies. Because Flutter has a set of its tools for every aspect of development, you don't have to rely on many third-party solutions. Also, Flutter doesn't require as much attention to compatibility and is not prone to breakdowns when upgrading the system.
- Faster development. In experienced hands, faster development as a wide range of tools is available right from the box.
- Development is cheaper. Flutter developers cost less, as the amount of work they have to deal with can be reduced in some aspects, such as testing.
Flutter cons
- Completely different technology. It is a technology where it is difficult to apply previous experience unless it is something fundamental. In any case, it will be necessary to learn a new language and some other features.
- Fewer developer choices. The choice of developers and their experience will, on average, be much smaller than React Native. Of course, there are extra professionals there too, but we're talking about averages.
- Smaller community. The community is significantly smaller. Yes, it is actively growing. But it is impossible to receive such support as from the React Native community.
We can conclude that it is impossible to unambiguously answer the question: is React Native better than Flutter? They are not better or worse in general because both have undeniable advantages. In some aspects, it is better, but it is important only if they are crucial for your project.
What's better to choose Flutter or React Native?
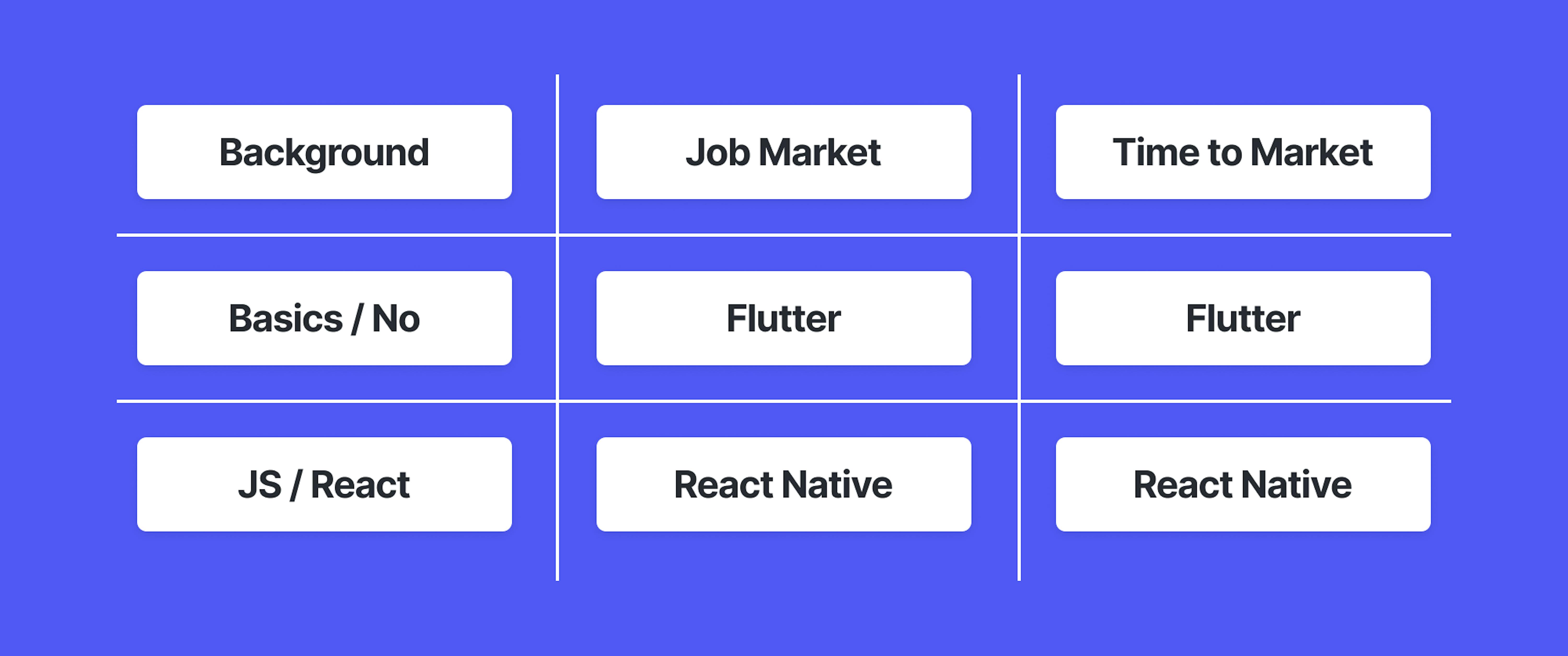
Well, you have to choose either way, and the best way to do that is based on your goal and background, and then you can figure out the determining factor. If your goal is to quickly get a good job with a good salary, the determining factor is the Job Market. If your goal is to create an app, then the determining factor will be Time to Market.

Assuming your goal is to create an app, and determining factor will be Time to Market. So then you need to look at the background of you and your team. If you already know JavaScript and maybe even React, then which solution will be less time and money is obvious. However, if you don't yet have any experience or have to hire a team anyway, Flutter is a great choice.
Also, for an application with a not very complex application and its interface. In that case, the speed is not crucial, and access to the hardware components of the platform is not necessary, then React Native will give you everything you need and make it fast and easy enough. For example, if you need an online store.
Or an complex application with a flawless interface. Where performance and stability are important, and you also need access to a camera, accelerometer, GPS, and so on, then Flutter is a much better choice. A good reason to choose Flutter might be to create your maps and navigation.
Although it is essential to understand that both technologies have the same capabilities, and if you want, the same task can be accomplished with either one. The only question is how exactly you want this implementation to work and which development process suits you best.
Summary
We have taken apart two great cross-platform technologies. Yes, they are different in their approach, architecture, philosophy, and position. So comparing them was really difficult, but necessary.
Now you know that React Native would be a great transition from web development to mobile development, especially for experienced web developers with a good knowledge of JavaScript. Creating an app on it gives extremely wide opportunities to form a unique team, choose any handy tools and services for development, and allows you to personalize the whole process as much as possible.
And Flutter would be a great choice for those who have no experience in web development or even development at all. Those who are always looking back and forth between Swift and Kotlin and can't decide. Why choose when there is a feature-rich, future-proof solution for everything that requires learning just one language, Dart and its Flutter framework.