Analyze with AI
Get AI-powered insights from this Mad Devs article:
A properly designed website will be better ranked by search robots and more likely to get on the first page of search engines.
And if this is important to you, I suggest you read this article, which will explain how to use semantic tags.
These are tags that are designed for computer programs (search engines, information gatherers, speech browsers, etc.) to understand what type of information is under these tags.
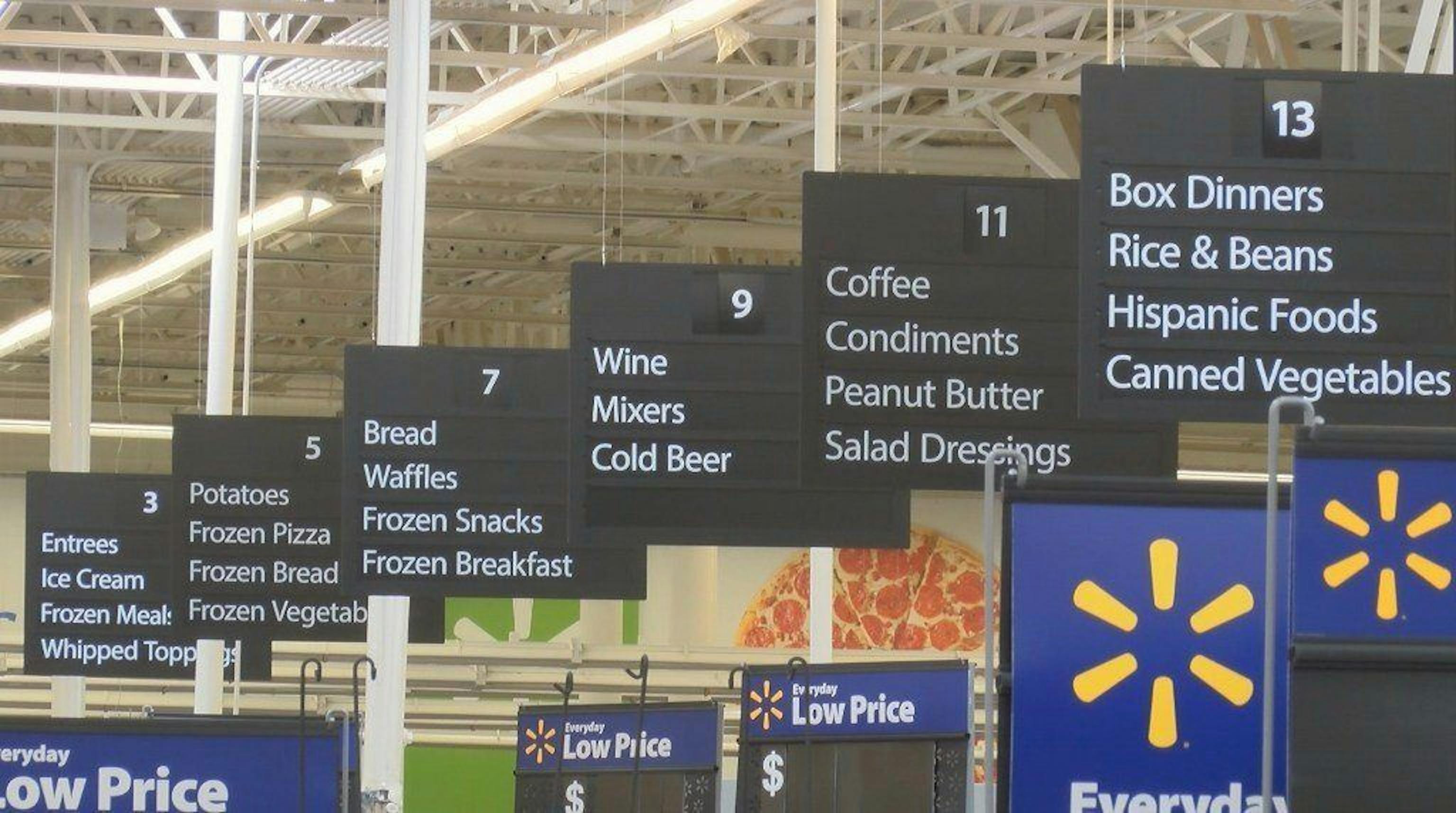
Simply put, they're like signs in a supermarket that indicate which department is where. This way, the customer will find what he or she needs faster.

So if your website has similar properly placed signs in the form of tags, it will be easier for search robots to find information that the user requests and display your website in the results.
HTML semantics refers to the syntax that makes HTML clearer by better defining different sections and the layout of web pages. It makes web pages more informative, allowing browsers and search engines to better navigate the website.
There is a myth that the easiest thing about web development is building a web-page layout. Based on this, some developers decide not to waste time on learning a competent approach to layout. And it's in vain. There are many ambiguous moments in the layout, which are worth paying attention to.
If you're not yet familiar with the new HTML5 tags, I suggest we quickly go through them.
main— used to define the main content of the page. It lets the search bot know where the main content is.header— the header of a page or section; it usually contains website navigation. But this tag can be used in other sections of the website, too, showing where the header of a section is.nav— defines website navigation.section— usually used to group sections. For example, it can be used for news block, contact information, text chapters, tabs in a dialog box, etc.article— can be a forum post, a magazine or newspaper article, a blog post, a user post, or a different independent content unit.aside— defines a block to the side of the content to place rubrics, links to the archive, tags, and other information.audioandvideo— adds, plays, and controls the settings of audios on a web page.canvas— creates an area where JavaScript can draw different objects, display images, transform them, and change their properties. Thecanvastag can be used to create drawings, animations, games, etc.footer— defines the footer of a website or section; it can contain the name of the author, the date of the document, contact information or additional website navigation.command— defines the command that runs when an item is activated (either through being clicked or with key combination). The item can be a button, a switch, or a checkbox and must be put into themenuelement; otherwise, it will not be displayed.datalist— creates a list of options that can be selected when one types in the text field. Initially, this list is hidden; it becomes available when the field receives focus or when text is typed.details— used to store information that can be hidden or shown at the user’s request. By default, the content of the tag is not displayed; the open attribute is applied to change the status.embed— used to load and display objects (e.g., video files, flash movies, certain audio files, etc.) that the browser does not initially understand. As a rule, such objects require connection to the browser of a special module, which is called a plugin, or start an auxiliary program.hgroup— used to group the headers of a web page or section. Inside are header tags fromh1toh6.keygen— is responsible for generating a pair of keys (public and private), which are used to encrypt and decrypt form data as well as to create and verify a digital signature. The public key is sent to the server along with the form data, and the private key is stored on the user’s local device.mark— marks the text as selected. This text is no different from the usual text, but its appearance can be changed using styles. In Chrome and Firefox, the background color of the text insidemarkis highlighted in yellow.meter— used to display a value in a known range. It is used mainly to display numerical values, e.g. the number of search results, the volume of liquid, pressure, etc.output— defines the area where information is displayed, mostly with scripts.progress— used to display task progress. The value is changed through JavaScript.ruby— used together withrtandrp. It is to add a small annotation above or below a given text. This is mostly used for ideographic writing like Chinese, but can also be used for other languages if you want to write one text above another.time— marks the text inside thetimetag as date, time, or both. It can be specified directly inside thetimecontainer or set via the datetime attribute.wbr— tells the browser where to allow line breaks in the text, if required by the width of the parent element.
In fact, there is nothing difficult in using them; the main thing is to apply tags where they will best reflect the essence of the content.
For example, div and span are not semantic elements. They tell us nothing about their content. Whereas form, table, and article are semantic elements: They clearly define their content.
Let's look at a simple example:
If you look closely at this structure, it seems clear that div with id header is the header of the website and div with id footer is the footer of it, etc. But unfortunately, only the developer will understand this structure; for search bots, it's useless. For them, it's just a piece of text that does not make any sense.
To fix this, let's change the page using semantic tags.
Here, everything changes at once. We can easily identify the content of the page without any additional attributes. The header, main, and footer tags neatly separated the content and not only increased the readability of code but also installed those "store signs" that will guide search bots to the right sections.
Or, for example, a block of articles.
Here, even without any special knowledge of layout, you can immediately determine what kind of block it is and what its role is. And now, you don't need to add an id or class attribute to somehow designate the element on the page.

Finally, let's go through some of the tags that you might have questions about.
You may immediately ask the question, "What's the difference between these tags?"
Let me explain.
section — a semantic or logical section of a document;article — an independent section of a document.
Both are needed to separate content by grouping logically connected elements and can be used interchangeably. But it will depend on the situation.
If you consider an article as an example, the tags are usually used in this order:
That is, the article block is independent and can be used anywhere, but the sections in it can not be separated or reused in other parts of the website because they are logically connected. And if you remove the first part, it is obvious that we will lose the essence of the article.
I think you understand.
And if we try to swap the tags:
The article blocks can be separated and used elsewhere because they are independent and not connected to each other. The content inside them doesn't depend on the previous block, so if you remove it, it won't change.
It can be used not only as a page's footer as it may seem at first glance; it can also be added, for example, at the bottom of an article where you will have information about the author, the date of publication, or some references.
Tag header
The same can be said about this tag. It can be placed at the beginning of a page, above the main content, or in a section: for example, you can put the title or navigation in it.
It is used for the main navigation and not for all groups of links. For example, you don’t have to wrap the menu in the footer of the website in nav. The footer usually contains a short list of links (e.g., a link to the home page, copyright, and the terms and conditions) — this is not the main navigation.
Tag aside
It is for content that is not part of the main stream on the site but still has something to do with it. Usually acts as a sidebar to your main content.
Usually located near the main tag
Conclusion
I think you understood that using semantic tags is not that difficult. The main thing is to understand where to apply them and what for :)
To summarize, there are two main pluses:
- Tags rid the structure of unnecessary garbage in the form of additional attributes. The code becomes simpler and clearer.
- Tags help search engine bots process code faster, so your website has a better chance to get to the first page of Google, Yandex, etc.
That's all. I hope you have an idea of why we need semantic tags and how to use them.
Learn more about the new HTML5 elements here:
w3schools — provides a simple and clear description of many html elements and how/where they should be used.
MDN — also provides a great description of all the HTML elements + goes into depth about each one.
Thank you!